GitHub Enterpriseのfaviconの色を変更するChrome Extensionを作ってみた
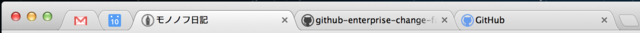
GitHub Enterprise (GHE)を導入している場合、作業しているとgithub.comとGHEのfaviconが同じでややこしくなりますよね。今はgithub.comのGistのUIが変わったので間違えにくくなっていますが、以前はコピペするGist先間違える、など普通に起こっていたと思います。(自分はやったことないです)
解決方法ないのかなと思ってたところ、ちょっと前に参加させてもらった、GREE Tech Talk #2 でクックパッドさんの発表にあったChrome Extensionでfaviconの色を変えるってのが良さそうだったので自分で作ってみました。
https://github.com/tmitz/github-enterprise-change-favicon-color
content_scriptsで作ってます。有効となるURLをmanifest.jsonで制御するので自分で利用するGHEのURLに変更してから使ってみてください。Chromeの「環境設定」ー「拡張機能」で「デベロッパーモード」にチェックいれて、「パッケージ化されていない拡張機能を読み込む」をクリックしてディレクトリごとまるっと指定すれば利用できます。

デフォルトだとダミーとして全てのサイトでfaviconの色変えようとする設定にしているのでそのまま使わないように注意してください。
manifest.json
{
"manifest_version": 2,
"name": "Github enterprise change favicon color",
"description": "change favicon color your GitHub Enterprise",
"version": "0.1",
"background": {
"page": "./background.html"
},
"options_page": "./options.html",
"content_scripts": [{
"matches": ["https://*/*"], ← ここをGHEのURLに変更する
"js": ["jquery-1.9.1.min.js", "favicon.js"],
"run_at": "document_idle"
}]
}
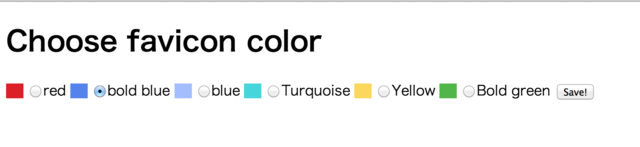
あと変更する色はオプションから選べるようにしてあります。とりあえず6色のみです。jQueryで使えるカラーピッカー置こうと思ったんですが読み込むJSやCSSが増えるので止めました。

これでもうgithub.comなのかGHEなのかブラウザのタブ見ただけでわかってlife changing!!