nginxでURLでリバースプロキシ先を振り分ける設定
ローカルに2つのアプリケーションを動かしていて、URLでリバースプロキシ先を振り分ける設定になります。/fooで受けると5001ポートで動いてるアプリに、/barで受けると5000ポートで動いてるアプリに振り分けてくれます。 パラメータごにょごにょしたいときはrewriteルールのところで色々変数化すると良いと思います。
サブドメイン使えない環境のお伴にどうぞ。しかしnginxはシンプルで良いですね。
server {
listen 80;
server_name www.example.jp;
charset koi8-r;
location /foo {
rewrite ^/foo/(.+) $1 break;
proxy_pass http://127.0.0.1:5001/$1;
}
location /bar {
rewrite ^/bar/(.+) $1 break;
proxy_pass http://127.0.0.1:5000/$1;
}
}
CentOS6にmetacpanのバックエンドAPIをセットアップしてみた
CentOS6にmetacpanのバックエンドAPI (https://github.com/CPAN-API/cpan-api) をセットアップしてみたのでメモ。CentOS6は最小インストールの状態からです。
公式ドキュメント(https://github.com/CPAN-API/cpan-api/wiki/Installation)に沿って解説してます。elasticsearchは使ってみるの初めてでしたが案外簡単に使えるもんですね。日本語周りは確認してないですが。
一般ユーザを追加
useradd -m mitz passwd visudo # enable sudo su - mitz
必要そうなパッケージをインストール
sudo yum install vim-enhanced git httpd bison byacc cpp csh make automake pg zip gmake gcc openssl-devel openssl-perl libxml2-devel expat-devel wget curl
perlbrewインストール
curl -kL http://install.perlbrew.pl | bash echo "source ~/perl5/perlbrew/etc/bashrc" >> .bash_profile source ~/.bash_profile
perlbrewのセットアップ
perlbrew install perl-5.16.2 perlbrew install-cpanm perlbrew install-ack perlbrew switch perl-5.16.2 perlbrew use # 確認
elasticsearchのインストール
Javaが必要なのでoracleサイトからダウンロードしてインストール。
sudo yum install wget curl wget -O jre-7u13-linux-x64.rpm http://javadl.sun.com/webapps/download/AutoDL?BundleId=73849 # jdkはブラウザでDL sudo rpm -ivh jre-7u13-linux-x64.rpm sudo rpm -ivh jdk-7u13-linux-x64.rpm
elasticsearchのダウンロード&インストール
mkdir -p ~/work/elasticsearch cd ~/work/elasticsearch wget http://download.elasticsearch.org/elasticsearch/elasticsearch/elasticsearch-0.20.5.tar.gz tar xzvf elasticsearch-0.20.5.tar.gz cd elasticsearch-0.20.5 ./bin/elasticsearch -f # 起動確認
cpan-apiのセットアップ
cd ~/work git clone https://github.com/CPAN-API/cpan-api.git cd cpan-api cpanm --installdeps .
cpanパッケージ置き場を作成。ここにauthors/*/**の形式でtar.gzを置く。
mkdir cpan
マニュアル通りに metacpan_server_local.conf を作成
touch metacpan_server_local.conf echo "cpan /home/mitz/work/cpan-api/cpan" > metacpan_server_local.conf
cpan-apiのテスト実行
~/work/elasticsearch/elasticsearch-0.20.5/bin/elasticsearch -f -Des.http.port=9900 -Des.cluster.name=testing prove -lv t/
テストがすんなり通らない。。。エラー出てるのは下記の3つ。
t/document/file.t
not ok 25
# Failed test at t/document/file.t line 219.
# got: 'hot stuff Foo * Bar POD ERRORS Hey! The above document had some coding errors, which a
re explained below: Around line 9: Expected text after =item, not a bullet'
# expected: 'hot stuff Foo * Bar'
これはPODフォーマットのエラーですぐ直せるので無視。
t/release/moose.t
not ok 1 - only one moose is first
# Failed test 'only one moose is first'
# at t/release/moose.t line 17.
# got: '2'
# expected: '1'
"only one moose is first" なのに 2つ検出されているぽい。MooseやらAny::MooseやらMouseやMooがらみっぽいのでスルー。
t/server/controller/diff.t
not ok 4 - found one patch for Changes
# Failed test 'found one patch for Changes'
# at t/server/controller/diff.t line 103.
# got: '0'
# expected: '1'
ok 5 - GET /diff/Moose/DOY...
ok 6 - code 200
ok 7 - valid json
ok 8 - json matches with previous run
ok 9 - GET diff Moose.pm
ok 10 - code 200
ok 11 - valid json
not ok 12 - found one patch for lib/Moose.pm
# Failed test 'found one patch for lib/Moose.pm'
# at t/server/controller/diff.t line 103.
# got: '0'
# expected: '1'
ok 13 - 200 OK
ok 14 - valid json
not ok 15 - found one patch for lib/Encoding/CP1252.pm
# Failed test 'found one patch for lib/Encoding/CP1252.pm'
# at t/server/controller/diff.t line 103.
# got: '0'
# expected: '1'
ok 16 - 200 OK
ok 17 - valid json
not ok 18 - found one patch for lib/Encoding/UTF8.pm
# Failed test 'found one patch for lib/Encoding/UTF8.pm'
# at t/server/controller/diff.t line 103.
# got: '0'
# expected: '1'
これもMooseがらみ。下手に手出すと火傷しそうなのでスルー。。。
elasticsearchのインデックス生成
--deleteすると既存のインデックスをクリアして再生成してくれるそうです。
~/work/elasticsearch/elasticsearch-0.20.5/bin/elasticsearch -f ./bin/metacpan mapping --delete 2013/02/19 20:19:32 I mapping: Putting mapping to ElasticSearch server
勝手モジュールをインデックスに追加
マニュアルだとmetacpan_server_local.confにcpanオプションの設定書いて置いてね、とありますが置いても読んでくれてなかったので--cpanオプションでCLIから指定してます。
あと、--cpanで指定したディレクトリの下に勝手モジュール展開しておきましょう。
./bin/metacpan release --cpan ./cpan/ ./cpan/authors/id/ 2013/02/19 20:22:33 I release: Looking for tarballs in ./cpan/authors/id/ 2013/02/19 20:22:35 W release: cpan/modules/06perms.txt could not be found. 2013/02/19 20:22:35 I release: Processing cpan/authors/id/M/MI/MITZ/Foo-Bar-0.01.tar.gz
Authorのインデックス
サンプルファイルはcpan.cpantesters.orgから00whois.xmlからダウンロードしてね、とあるのでその通りに実行。
wget -O ./cpan/authors/00whois.xml cpan.cpantesters.org/authors/00whois.xml ./bin/metacpan author --cpan ./cpan/
APIサーバ起動
Twiggyがインストールされてると使おうとするのでcpanmからインストールしてplackup。
cpanm Twiggy plackup
ブラウザから確認
http://localhost:5000/ にアクセスして下記のようなJSONが表示されればOKです。http://api.metacpan.org/で表示されるものと同じ形式のやつですね。JSONVIEW入れてると確認には便利です。

GitHubでgit cloneする際に "Problem with the SSL CA cert (path? access rights?) でエラー回避したメモ
環境移行する時に怒られたのでメモ。 以下のようなエラーが出ました。
error: Problem with the SSL CA cert (path? access rights?) while accessing https://github.com/hogehoge/foobar.git/info/refs
.gitconfigでhttp.sslVerifyをfalse設定すれば通るようになりました。
git config --global http.sslVerify false
GitHub Enterpriseのfaviconの色を変更するChrome Extensionを作ってみた
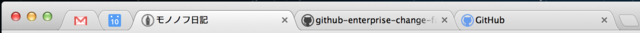
GitHub Enterprise (GHE)を導入している場合、作業しているとgithub.comとGHEのfaviconが同じでややこしくなりますよね。今はgithub.comのGistのUIが変わったので間違えにくくなっていますが、以前はコピペするGist先間違える、など普通に起こっていたと思います。(自分はやったことないです)
解決方法ないのかなと思ってたところ、ちょっと前に参加させてもらった、GREE Tech Talk #2 でクックパッドさんの発表にあったChrome Extensionでfaviconの色を変えるってのが良さそうだったので自分で作ってみました。
https://github.com/tmitz/github-enterprise-change-favicon-color
content_scriptsで作ってます。有効となるURLをmanifest.jsonで制御するので自分で利用するGHEのURLに変更してから使ってみてください。Chromeの「環境設定」ー「拡張機能」で「デベロッパーモード」にチェックいれて、「パッケージ化されていない拡張機能を読み込む」をクリックしてディレクトリごとまるっと指定すれば利用できます。

デフォルトだとダミーとして全てのサイトでfaviconの色変えようとする設定にしているのでそのまま使わないように注意してください。
manifest.json
{
"manifest_version": 2,
"name": "Github enterprise change favicon color",
"description": "change favicon color your GitHub Enterprise",
"version": "0.1",
"background": {
"page": "./background.html"
},
"options_page": "./options.html",
"content_scripts": [{
"matches": ["https://*/*"], ← ここをGHEのURLに変更する
"js": ["jquery-1.9.1.min.js", "favicon.js"],
"run_at": "document_idle"
}]
}
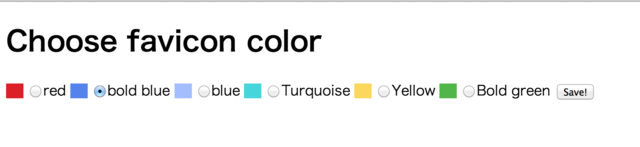
あと変更する色はオプションから選べるようにしてあります。とりあえず6色のみです。jQueryで使えるカラーピッカー置こうと思ったんですが読み込むJSやCSSが増えるので止めました。

これでもうgithub.comなのかGHEなのかブラウザのタブ見ただけでわかってlife changing!!

cpanmにdownload-onlyオプションを追加するパッチ
さくらのVPSでperl環境を整える
借りてるさくらのVPSをOS再インストしてperlの勉強用に構築しました。
よく忘れるので備忘録としてメモ。
perlbrew install perl-5.xx.x は時間かかります。
標準パッケージをアップデート
$ sudo yum -y update
perlbrewをインストール
$ curl -kL http://install.perlbrew.pl | bash
環境変数をロード
$ echo "source ~/perl5/perlbrew/etc/bashrc" >> .zshenv $ source ~/.zshrc
perl をインストール
$ perlbrew available perl-5.17.6 perl-5.16.2 perl-5.14.3 perl-5.12.5 perl-5.10.1 perl-5.8.9 perl-5.6.2 perl5.005_04 perl5.004_05 perl5.003_07 $ perlbrew install perl-5.16.2 $ perlbrew switch perl-5.16.2
cpanmをインストール
$ perlbrew install-cpanm
jQueryのsliceは便利
@ken_c_lo gistはよw
— mitzさん (@t_mitz) 11月 29, 2012@ken_c_lo 大分書き換えてしもたw gist.github.com/4173232
— mitzさん (@t_mitz) 11月 30, 2012という訳で添削してみました。コードはgistに置いてます。
主な変更点
- 元のコードがforでループさせる素のJavaScriptだったのでjQueryっぽくslice
- toggle活用
jQuery使うなら要素集合から何番目に対して処理、みたいなときはjQuery.sliceが良いです。3番目から5番目という風にエンドポイントも指定できます。perlやruby, phpにあるsliceと同じですね。
toggleするならJSでHTML埋め込むんじゃなくてサーバーサイドの言語で入れてくれちゃう方が好みです。HTMLとJSはキレイに分離できてた方が見通しよいと思いますし。
あとJSでHTML構築するときはjsrenderを使うのが好きです。JavaScriptテンプレートエンジンも便利です。jQueryにbundleされてるjQuery.tmplはもうメンテされてないので使わない方が吉だと思います。
HTMLの構成がJSでDOM走査されるの意識してなくて、JS側で無理矢理DOM取ってきてぶん回して不幸せになるのはよくある話だと思う。
— mitzさん (@t_mitz) 11月 30, 2012前からよく思ってたけどいわゆるHTMLコーダーに相当する職の人が書いたHTMLってJavaScriptのこと考えてない設計が多いので、そういう人もjQueryでDOM走査する実装は経験した方が開発効率向上するんじゃないでしょうか。