GitHub Enterpriseのfaviconの色を変更するChrome Extensionを作ってみた
GitHub Enterprise (GHE)を導入している場合、作業しているとgithub.comとGHEのfaviconが同じでややこしくなりますよね。今はgithub.comのGistのUIが変わったので間違えにくくなっていますが、以前はコピペするGist先間違える、など普通に起こっていたと思います。(自分はやったことないです)
解決方法ないのかなと思ってたところ、ちょっと前に参加させてもらった、GREE Tech Talk #2 でクックパッドさんの発表にあったChrome Extensionでfaviconの色を変えるってのが良さそうだったので自分で作ってみました。
https://github.com/tmitz/github-enterprise-change-favicon-color
content_scriptsで作ってます。有効となるURLをmanifest.jsonで制御するので自分で利用するGHEのURLに変更してから使ってみてください。Chromeの「環境設定」ー「拡張機能」で「デベロッパーモード」にチェックいれて、「パッケージ化されていない拡張機能を読み込む」をクリックしてディレクトリごとまるっと指定すれば利用できます。

デフォルトだとダミーとして全てのサイトでfaviconの色変えようとする設定にしているのでそのまま使わないように注意してください。
manifest.json
{
"manifest_version": 2,
"name": "Github enterprise change favicon color",
"description": "change favicon color your GitHub Enterprise",
"version": "0.1",
"background": {
"page": "./background.html"
},
"options_page": "./options.html",
"content_scripts": [{
"matches": ["https://*/*"], ← ここをGHEのURLに変更する
"js": ["jquery-1.9.1.min.js", "favicon.js"],
"run_at": "document_idle"
}]
}
あと変更する色はオプションから選べるようにしてあります。とりあえず6色のみです。jQueryで使えるカラーピッカー置こうと思ったんですが読み込むJSやCSSが増えるので止めました。

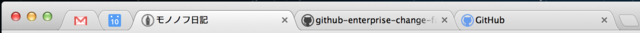
これでもうgithub.comなのかGHEなのかブラウザのタブ見ただけでわかってlife changing!!

cpanmにdownload-onlyオプションを追加するパッチ
さくらのVPSでperl環境を整える
借りてるさくらのVPSをOS再インストしてperlの勉強用に構築しました。
よく忘れるので備忘録としてメモ。
perlbrew install perl-5.xx.x は時間かかります。
標準パッケージをアップデート
$ sudo yum -y update
perlbrewをインストール
$ curl -kL http://install.perlbrew.pl | bash
環境変数をロード
$ echo "source ~/perl5/perlbrew/etc/bashrc" >> .zshenv $ source ~/.zshrc
perl をインストール
$ perlbrew available perl-5.17.6 perl-5.16.2 perl-5.14.3 perl-5.12.5 perl-5.10.1 perl-5.8.9 perl-5.6.2 perl5.005_04 perl5.004_05 perl5.003_07 $ perlbrew install perl-5.16.2 $ perlbrew switch perl-5.16.2
cpanmをインストール
$ perlbrew install-cpanm
jQueryのsliceは便利
@ken_c_lo gistはよw
— mitzさん (@t_mitz) 11月 29, 2012@ken_c_lo 大分書き換えてしもたw gist.github.com/4173232
— mitzさん (@t_mitz) 11月 30, 2012という訳で添削してみました。コードはgistに置いてます。
主な変更点
- 元のコードがforでループさせる素のJavaScriptだったのでjQueryっぽくslice
- toggle活用
jQuery使うなら要素集合から何番目に対して処理、みたいなときはjQuery.sliceが良いです。3番目から5番目という風にエンドポイントも指定できます。perlやruby, phpにあるsliceと同じですね。
toggleするならJSでHTML埋め込むんじゃなくてサーバーサイドの言語で入れてくれちゃう方が好みです。HTMLとJSはキレイに分離できてた方が見通しよいと思いますし。
あとJSでHTML構築するときはjsrenderを使うのが好きです。JavaScriptテンプレートエンジンも便利です。jQueryにbundleされてるjQuery.tmplはもうメンテされてないので使わない方が吉だと思います。
HTMLの構成がJSでDOM走査されるの意識してなくて、JS側で無理矢理DOM取ってきてぶん回して不幸せになるのはよくある話だと思う。
— mitzさん (@t_mitz) 11月 30, 2012前からよく思ってたけどいわゆるHTMLコーダーに相当する職の人が書いたHTMLってJavaScriptのこと考えてない設計が多いので、そういう人もjQueryでDOM走査する実装は経験した方が開発効率向上するんじゃないでしょうか。
CPANビルドするときにgccオプションでfstack-protectorが無いと怒られる件
忘れないようにメモ。おそらく特殊な環境じゃないと発生しません。
原因はgcc3.Xとgcc4.Xが同居していて、ビルドするときにgcc3.Xでmakeを試みるから。gcc3.Xにはfstack-protecotorオプション無いです。
解決方法は use Config で読まれる設定のccの値をgcc4.Xで動く実行コマンド名に変更したらOK。
Config.pmにベースとなる設定が書いてるのでそこを書き換えればOKです。Macでperlbrew使ってる場合は ~/perl5/perlbrew/perls/perl-5.x.x/lib/5.x.x/darwin-2lebel/Config.pm にあります。
試してないですが全体の設定が変わってしまうのがイヤな人はMakefile.PL内で
use Config;
$Config{cc} = "gcc4.X";
# make something....
とやってもいけるんじゃないかと思います。
ぴあ40th Anniversary MUSIC COMPLEXに行ってきました

ぴあフェスにももクロメインで行ってきました。なんか面子が人を誘いづらい感じだったのでぼっち参戦。 ちなみに面子は下の6組でした。
朝から雨でしかも会場にやたら時間がかかって1時間雨の中並んでおりました。
ヒートテック優秀
— mitzさん (@Kiske) 11月 23, 2012並んで入ってすぐももクロの物販に並びました。今回のTシャツがホルモンのパクリで「これは欲しい !」と思ったので頑張りました。物販エリアがももクロだけ他のアーティストの4~5倍あって笑った 。手に入れたピーチポーズTシャツはこちら。
表

裏

本家のホルモンTシャツはこんな感じ。ホルモンも5色カラーパクっててまさに空中戦。

あとメッセに入ってからはLTEが常に電波バリ5で(ぼっちには)助かりました。au仕事してる。 海浜幕張駅近辺はLTE入らなかったのでメッセをピンポイントで強化してるんですかね。年末のCDJも安心です。
メッセって屋内でもLTEバリ5なんですね。快適。
— mitzさん (@Kiske) 11月 23, 2012ももクロは新曲聞けたのが良かったです。chaimaxx無かったのが残念。 期待してたけど労働賛歌でオーケン出てきて一緒に踊ってたのは盛り上がりました。 サマソニよりは近いとこまで行けたし圧縮もそんなになかったので普通に楽しめました。 結構自分の周りお客さんが初ももクロみたいな人が多くて先陣を切ってはしゃいでおりました。
筋肉少女帯はライブは初めてみたんですが面白すぎました。平均年齢47.5歳頑張りすぎや。 あと自虐ネタがひどかった。面白いんで好きなんですけどね。
— mitzさん (@Kiske) 11月 23, 2012
日本をインドにしーてしまえー
— mitzさん (@Kiske) 11月 23, 2012星野源は名前見ても「誰?」(失礼)って状態だったんですがステージに出てきて顔見たら 11人もいる!のおじさんやってた人じゃん!、もしくはゲゲゲの女房の弟の人じゃん!、と好きな俳優さんだったという。。
星野源って知らないと思ってたけどドラマでよくみる好きな俳優さんだった
— mitzさん (@Kiske) 11月 23, 2012休憩タイムにスポンサーセッションがあったんですがケインコスギがファイト一発やってました。 普通の質問にはボソボソ答えるくせに「ファイトぉ~!1発!」だけ腹から声出してるのが不思議だった。 何回も言ってるからこれだけ日本語流暢なのかな。
ホルモンはTシャツでももクロちゃんと絡めたのがよほど嬉しかったのかネタひっぱってましたね。 サイリウム要求してました。普段あんまり聞かないんですが知ってる曲ばっかりやってくれました。頭も振ってきました。
スチャダラは今夜はブギーバックを星野源と一緒にやってくれたので言うことないです。
岡村ちゃんもカルアミルク聞けたしキレ味鋭いダンスも見れたので良かった。
運営周りがgdgdだったのを除けば良いイベントだったんじゃないでしょうか。あと寒すぎてビールが進まなかったのが残念。
Limechat for Macでgithubで使える絵文字を表示するJavaScriptを書いてみました
Limechatで絵文字使えたらいいのになーと前から思ってたので作ってみました。 https://github.com/tmitz/limechat-emoji で公開しています。
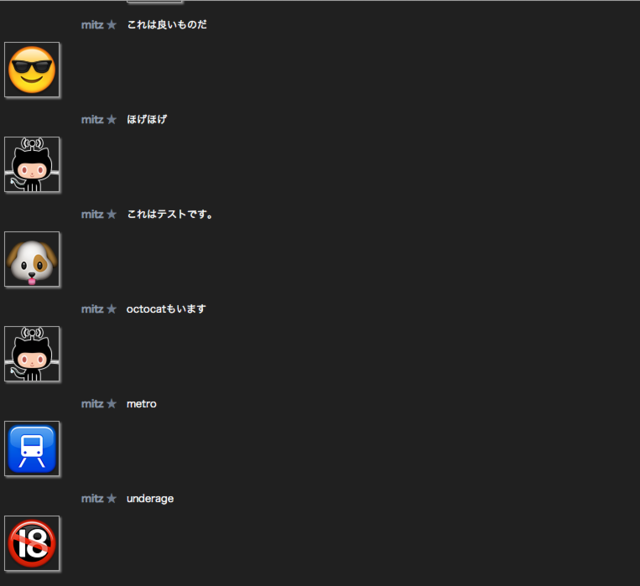
スクリーンショットはこんな感じです。

同梱されてるlimelightテーマをベースにしていて変更点はlimelight_emoji.jsファイルを追加してるだけです。追加したJSファイルの中身はこんな感じです。
:smile:のようなgithubで絵文字表示に使われる記法がメッセージ内に含まれてる時、imgタグに置き換える、という至ってシンプルな仕組みです。
まだとりあえず動いてるレベルで動作テストはきちんとやってないので不具合あると思います...
利用方法
- githubから取ってきたファイル一覧をLimechatのユーザテーマディレクトリに展開 (~/Library/Application Support/LimeChat/Themes)
- Preferences - Theme - Current theme を取得してきたテーマに変更
- :smile: のような絵文字記法を打てば表示されます
メモ
絵文字が展開されない文字列
入力した文字列に「http://~」が含まれてる場合は絵文字展開しないようにしてます。正規表現ちゃんと書けば回避できると思うんですが今のところ手抜きです。
画像参照元
https://github.com/jsw0528/rails_emojiをフォークした自分のリポジトリに向けてます。アクセスが多いケースや絵文字を連発する人はローカルのhttpサーバに画像を置いて、jsの画像パスを置き換えるのを推奨します。
絵文字一覧
http://www.emoji-cheat-sheet.com/を参考にしてください。全部は試してないですが大抵使えます。